Indicador de mínimo y máximo con aguja que cambia de color
CSS
Publicado el 21 de Septiembre del 2019 por Joel (150 códigos)
4.170 visualizaciones desde el 21 de Septiembre del 2019
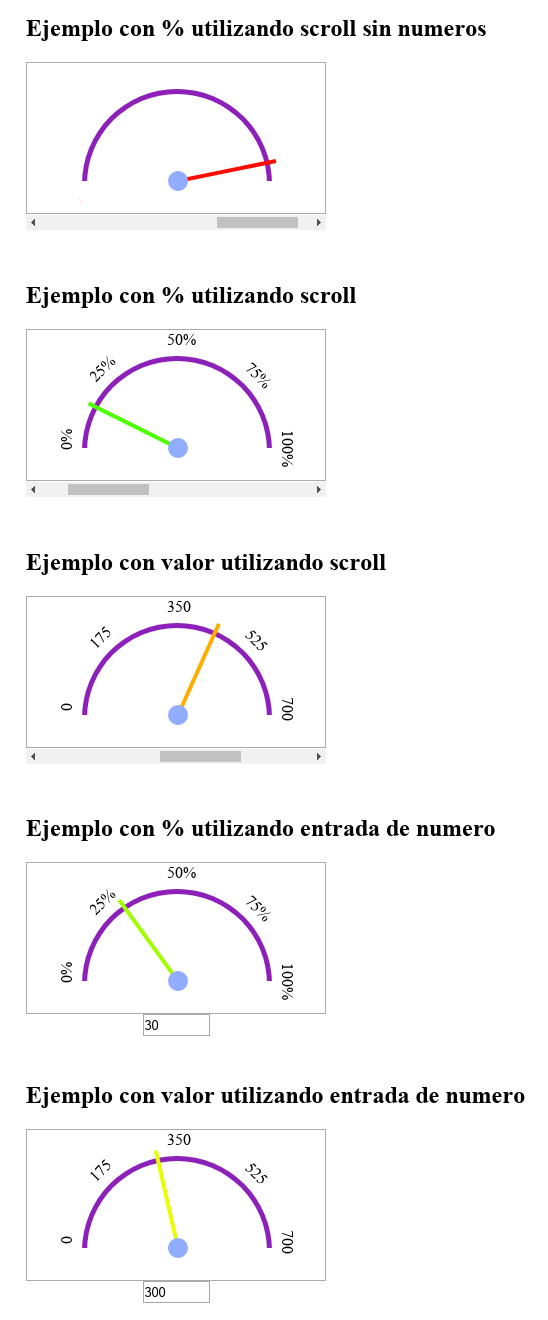
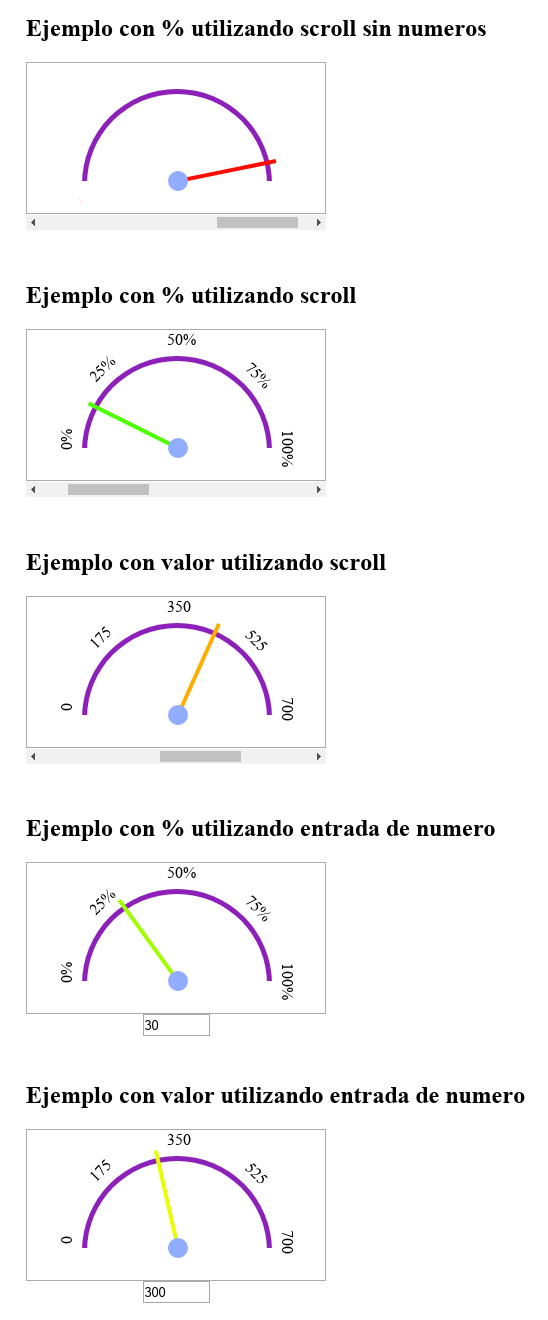
Aquí les muestro una manera de crear un indicador con mínimo y máximo utilizando únicamente CSS para crear el dibujo.
A diferencia del código: https://www.lawebdelprogramador.com/codigo/CSS/5543-Indicador-de-minimo-y-maximo-con-aguja.html, en este la aguja va cambiando de color de verde a rojo según su valor.
Se puede utilizar con % o un valor mínimo y máximo.

Se utiliza javascript para mover los grados de la aguja, la cual se gira con CSS utilizando transform:rotate().
A diferencia del código: https://www.lawebdelprogramador.com/codigo/CSS/5543-Indicador-de-minimo-y-maximo-con-aguja.html, en este la aguja va cambiando de color de verde a rojo según su valor.
Se puede utilizar con % o un valor mínimo y máximo.

Se utiliza javascript para mover los grados de la aguja, la cual se gira con CSS utilizando transform:rotate().

69 visualizaciones durante los últimos 90 días