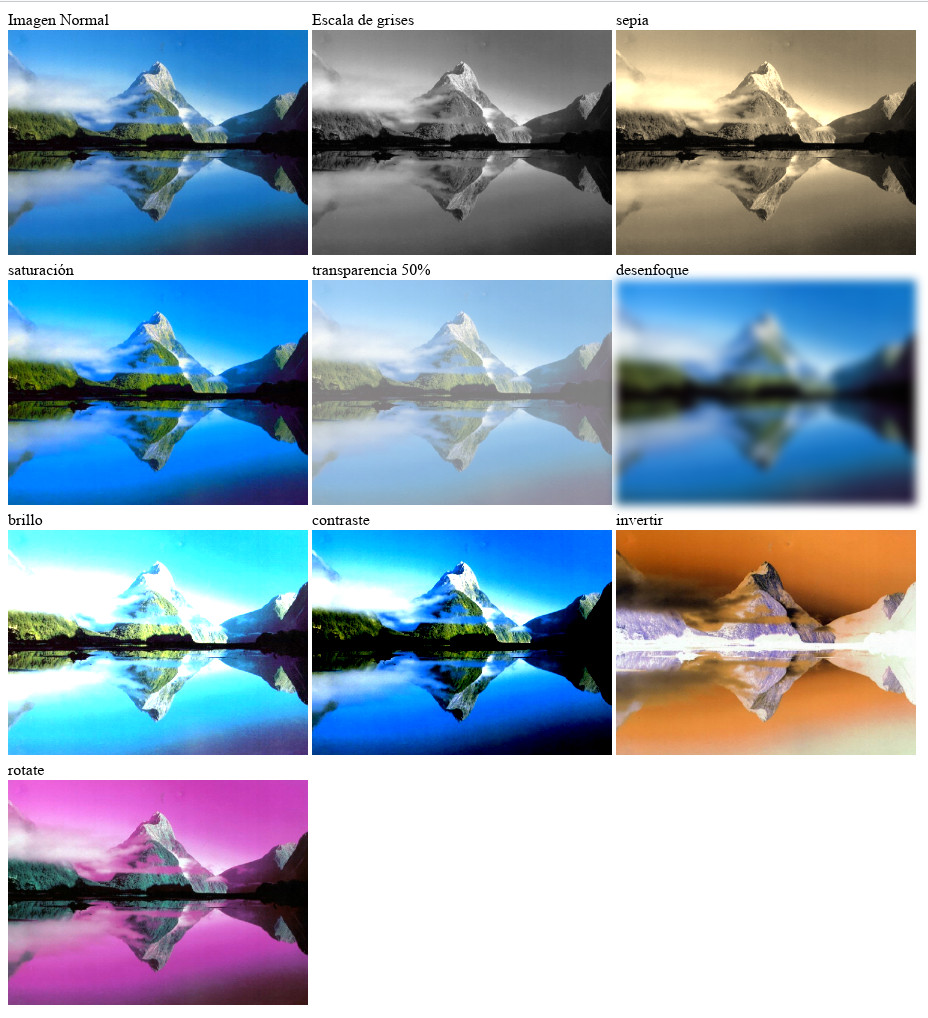
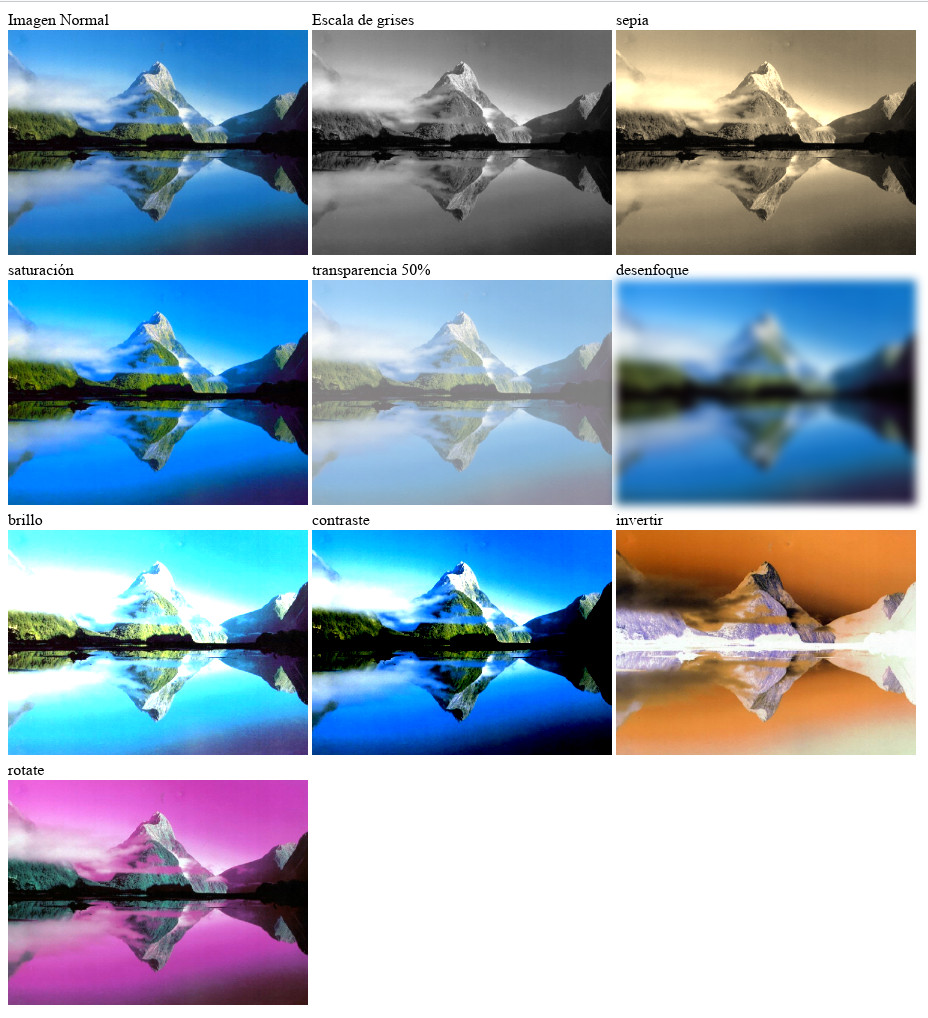
Ejemplo de los diferentes filter de CSS sobre una imágen
CSS




 (1)
(1)Publicado el 23 de Marzo del 2018 por Xavi (548 códigos)
2.009 visualizaciones desde el 23 de Marzo del 2018
Este simple código, muestra los diferentes efectos que generan los diferentes estilos filter sobre una imágen (grayscale, sepia, saturate, opacity, blur, brightness, contrast, invert, hue-rotate)



32 visualizaciones durante los últimos 90 días