Mostrando del 11 al 20 de 37 coincidencias
Se ha buscado por la cadena: formulario
Copie el archivo class_ezcaptcha.php en su servidor y reemplace "<ruta real a sus fuentes ttf>" por la URL real apuntando a los archivos de fuentes cambiando el nombre de las fuentes también si es necesario.
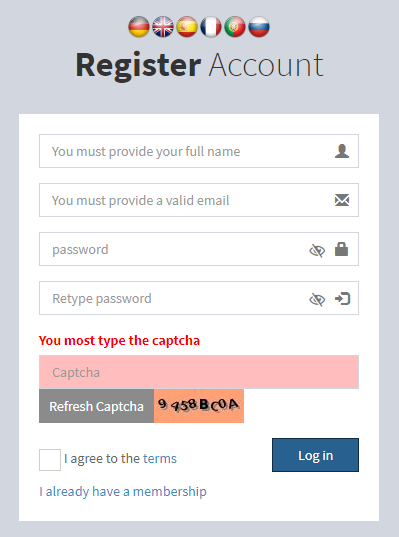
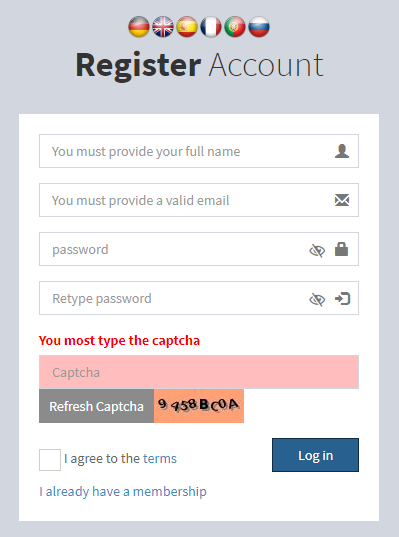
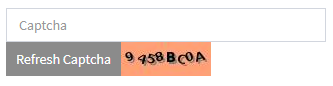
Incluya la etiqueta <catpcha> </captcha> en el archivo html en el lugar donde desea mostrar el captcha.
Incluya JQuery (cualquie versión) y agrege el siguiente fragmento de JavaScript al final del archivo html dentro de las etiquetas <script> </script>. Recuerde reemplazar "<urlto>" por la URL real que apunta al archivo class_ezcaptcha.php
Incluya el captcha param y su valor en su POST o GET param string cuando envíe la solicitud http del
formulario.
Valide los parámetros en el código del lado del servidor usando algo como esto:
Valide los resultados en su archivo ajax / html después de enviar la solicitud http.
Probar el demo http://mchsoft.com/demos/ezcaptcha/ezcaptcha.html
Disfrútalo...



Ejercicios para el aprendizaje.
El siguiente
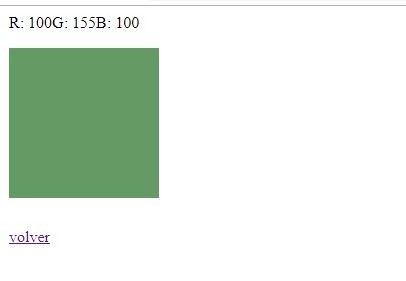
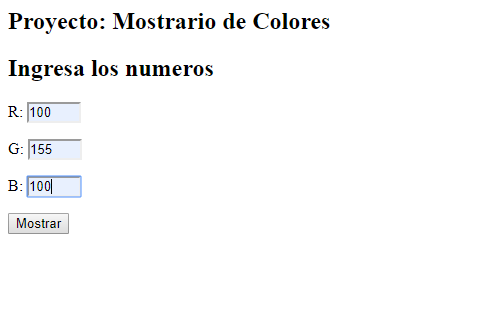
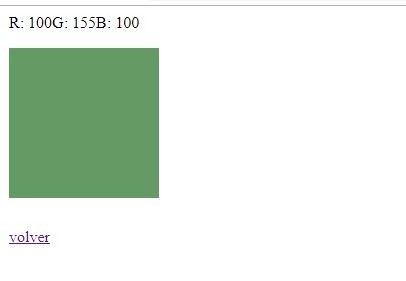
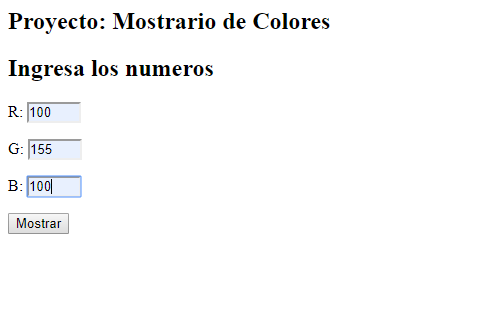
formulario Web simple (mostrario.html), te permitirá ingresar valores RGB de colores y presentará una muestra del tono correspondiente en el explorador Web. Los valores RGB de los colores se introducirán en un
formulario y PHP los procesará, con lo que crearemos un ejemplo aplicable a la realidad con los conocimientos que has adquirido en las secciones anteriores!!!






 (2)
(2)